Github의 codepilot 쓰려고 VSC에서 mysql연동하려고 했는데...
Codepliot이... 유료로 전환됐다는 사실을 몰랐다..
그래도 vscode가 더 편한 것도 있는 것 같아서 vscode에서 작업을 하려고 mysql extension 설치했다.
1. vscode에서 맨 하단 조각 같은거 extension인데 클릭 후 mysql 검색
- vscode에서 보면 왼쪽 맨 하단에 퍼즐 조각 같은 모양이 있다. 그게 extension인데, 클릭 후 mysql을 검색해본다.
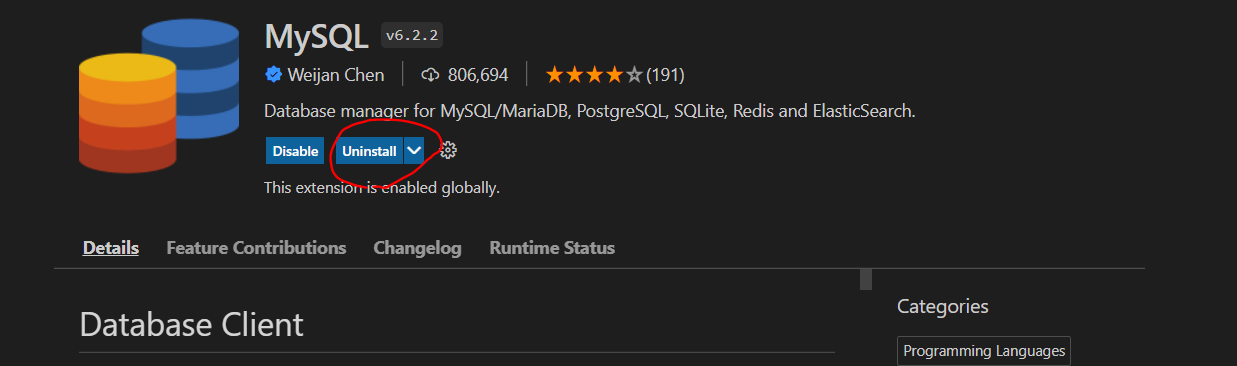
그러면 여러 버전이 있는데, 나는 MySql Weijan Chen이란 사람이 올린 걸 설치했다.

2. 설치 하기
- 나는 설치를 해서 Unstall로 보이는데, 설치하지 않았으면 install로 보인다. install을 눌러서 설치한다.

3. 설치 후 모습
- 설치하고 나서 보면 맨 밑에 NoSql로 종이가 여러 개 겹쳐진 모양을 띈 아이콘이 생기고,
그 위에 DataBase를 뜻하는 대표적인 모양을 가진 아이콘이 뜬다. 그럼 설치가 제대로 된 것이다.

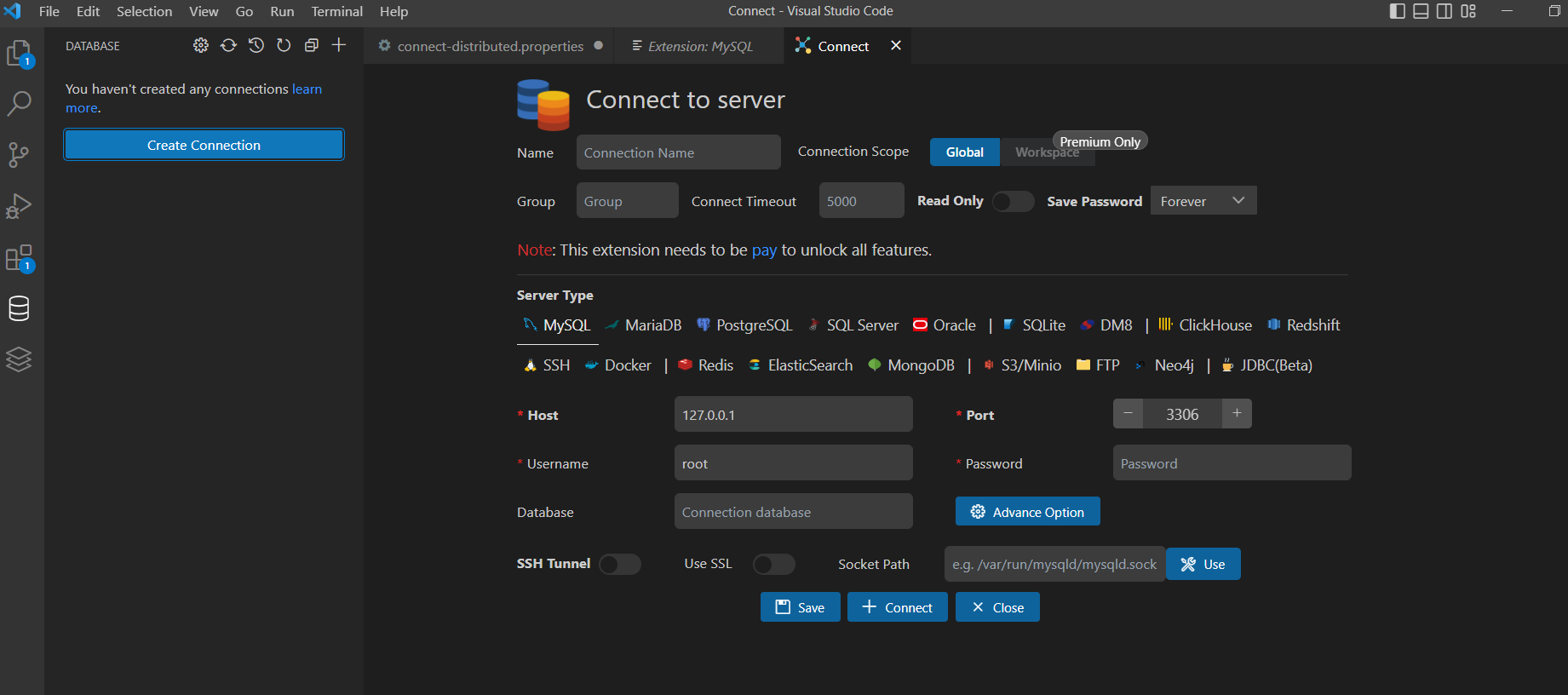
4. MySQL Port & Host 설정
- 개인 것이라면 127.0.0.1, port는 3306으로 하면 된다.
- AWS RDS나 회사 서버의 경우 등등 다른 경우는 맞춰줘야 하니까 확인하고 맞춰서 입력해준다.
- PassWord가 있는 경우에 PassWord라고 적힌 란에 입력해준다.

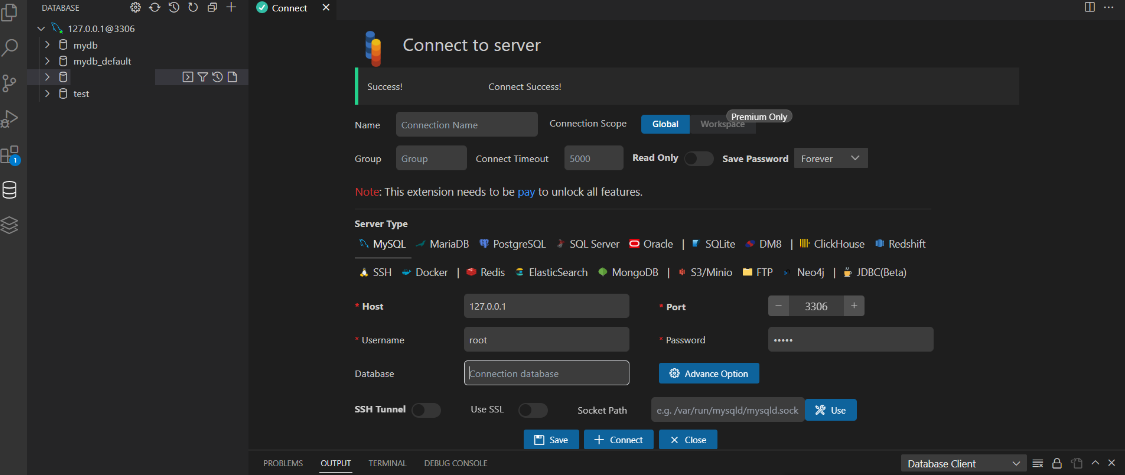
5. Connect Complete
- 연결이 성공한다면 Success Connect Success라는 문구가 뜬다.
- 그럼 성공적으로 연결이 된 것이다.

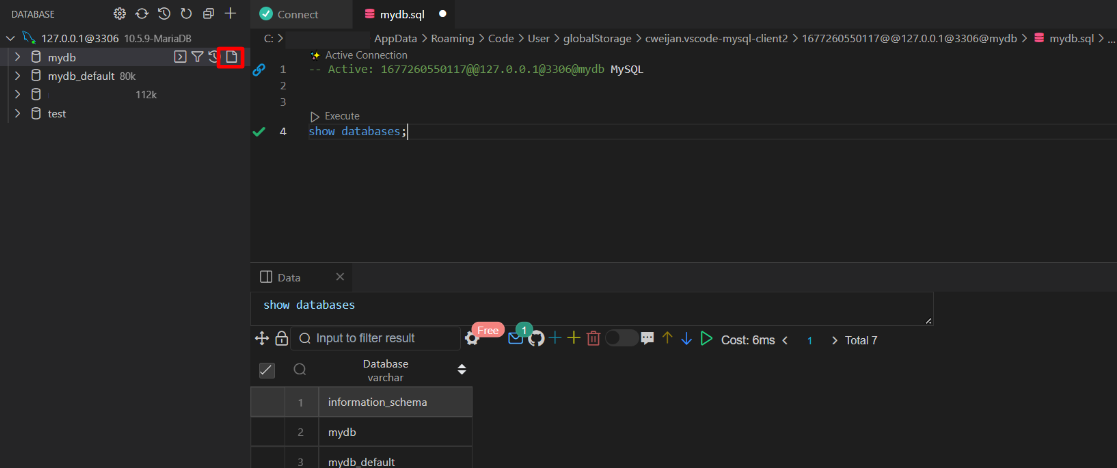
6. SQL Query 입력 방법
- 왼쪽 위젯에서 DataBase를 누르면 아래 사진처럼 가지고 있는 DataBase에 Table을 보여준다.
- 거기서 하나의 테이블을 선택하면 맨 우측에 종이 접힌 모양으로 버튼이 있는데 클릭하면 sql문장을 입력하고 실행할 수 있는 창이 뜬다.
- 다른 DataBase에서 만들었다고 해도 예를 들어, 나는 mydb라는 테이블에서 sql창을 띄웠는데
이 안에서도 test DataBase 내 테이블을 select~ query를 짜서 실행할 수 있다.

7. VSCode에서 SQL문 실행 방법
- 엔터로 다음 라인을 입력할 수 있고
- Ctrl + Enter 입력 시 -> sql 실행을 할 수 있다.

'개발자의 개발개발한 하루' 카테고리의 다른 글
| MySQL INNER JOIN과 LEFT OUTER JOIN 하는 방법 (1) | 2023.03.14 |
|---|---|
| linux 파일 수정 시간 초시간 상세하게 보는 방법 (1) | 2023.02.21 |
| linux text file busy solved (0) | 2022.12.20 |
| 셀레니움 에러 해결 ElementClickInterceptedException: Message: element click intercepted (0) | 2022.06.20 |
| Linux - CronTab cron 설치 명령어 (0) | 2021.07.27 |



댓글